How to BLUR Text Online b̵̧̰͎̬̥̗͇̱̬͇ͨͣ͘͜l̢̝̺͙̙̟ͧ͜ữ̶̬̠̖̐͛̋r̸͂r̵̬̜̍e͔ḑ̧̹ t́e̪̔͒̀̽ͬ́̏̕͡x̡̟͔̙̺̓̏̍͂t
How to Blur Text Online Either on your Own Website or Blog or ANY Website or Blog, and Make the Text Unreadable Using CSS.
Bluring text online on your website or blog is very easy to pull off with some very simple CSS code.
Just be sure to assign the class of blur to the text you want to blur and make unreadable. For example <p class="blur">
Here is an example of the blurred text with the paragraph below being the same exact text as this paragraph except the text has been blurred via the CSS code
Here is an example of the blurred text with the paragraph below being the same exact text as this paragraph except the text has been blurred via the CSS code
You can adjust how blurred the text is by changing the 8px in the css code to a different number. For example by changing 8px to 4px ...
Here is an example of the blurred text with the paragraph below being the same exact text as this paragraph except the text has been blurred via the CSS code
Here is an example of the blurred text using 12px ...
Here is an example of the blurred text with the paragraph below being the same exact text as this paragraph except the text has been blurred via the CSS code
You can also blur text by using inline css code like this ...
How to Blur Text Online on Someone Elses Website
Keep in mind that this will not actually blur the text on the website itself, but how it looks on your computers web browser.
To blur the text, or create the appearance of blurrred text on a web page on your computer ...
- Use the mouse to select the text you want to blur.
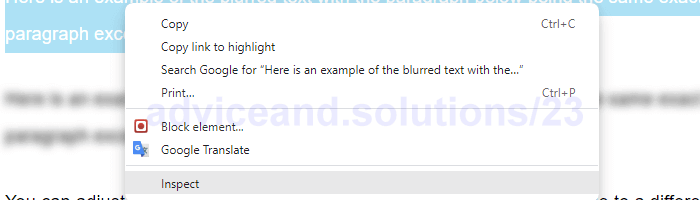
- Right click to bring up a context menu.

- Click on the menu item
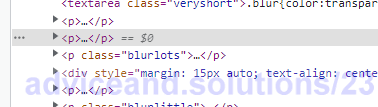
Inspect. You will see a pane open up showing you the html code for the selected text you wish to blur. The text you selected will be highlight or selected in the html code inspection window.
- The beginning of the text that is now selected or highlighted in the code inspection window should start with a left bracket
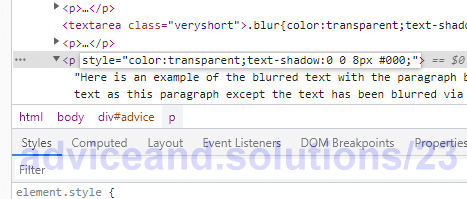
<followed by one or two letters followed by a right brackett>. For example<p>or<li>or<h2>, etc. double click on this which will cause the one or two letters between the left and right bracketts to become selected and editable.
- With the keyboard, position the caret immediately after the letter(s) so the keyboard caret is now between the letters and the right brackett. Press the SPACE key and then type the following text exactly:
style="color:transparent;text-shadow:0 0 8px #000;".
- Click anywhere on the web page other than a link to update the web page with the blurred text.